Your Handy Guide on Building and Displaying Dynamic Menu in WordPress Pages
The default menu system available with WordPress offers you an incredible way of managing all the menus for your website in a faster and effortless way. Introduced along with the release of WordPress version 3.0, it is this menu system which has provided us the convenience of adding custom menus to different widgetized regions within the installed theme such as: header, sidebar etc. Plus, you can also avail the flexibility of adding extra menu areas to your WordPress theme. But, the need to hook a dynamic menu on a per page/post basis can be realized only by following certain steps. Continue reading this post to know more about creating a dynamic menu and displaying it on specific WordPress pages.
Dynamic Menu – What is it and why is it required?
Dynamic menus allow you to maintain the flawless hierarchy of different menu items available within the theme that’s displayed on a specific web page. A dynamic menu is usually added in the header section but can be added in the sidebar or footer of the site as well. The reason why such a menu is called “dynamic” is that all new menu items are automatically displayed each time a new subpage gets added into the WordPress website’s admin area. This means, you’re not required to spend your valuable time on creating menu item for every new subpage. The same would be automatically shown up in the main navigation menu. The thing that needs to be kept in mind here is that you’re supposed to create the dynamic menu in the WordPress admin panel.
Firstly, creating the dynamic menu in WordPress
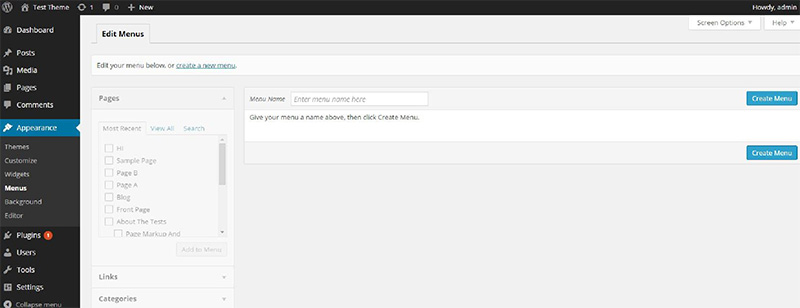
Just go to your WordPress admin dashboard-> Appearance-> Menus, a pop-up similar to the one displayed below will appear on your screen:

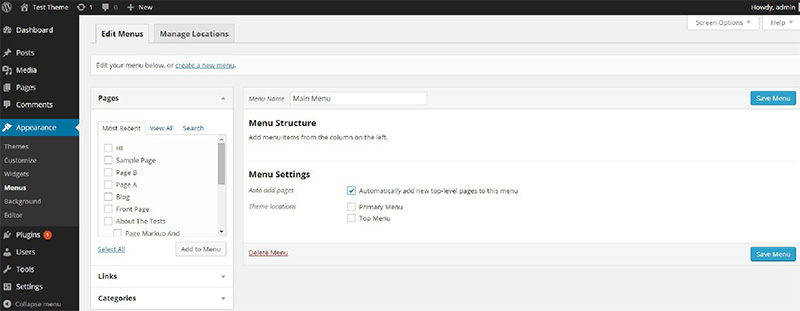
On this screen, for the ‘Menu Name’ field, enter the name you want to assign to the dynamic menu that you’ll be creating. For instance, I have entered the name of dynamic menu as ‘Main Menu’. After this, simply click on ‘Create Menu’ button. A screen similar to this one will appear on your monitor:

On this screen, just check the option named as “Auto Add Pages” available under the Menu Settings. With this setting in place, every time a new sub-page is added to the site’s theme, a menu item for the same will be created automatically. Under the ‘Theme Location’ label, you’ll find two checkboxes viz: Primary Menu and Top Menu. You can choose either of the two checkboxes for specifying a suitable location for the newly created dynamic menu. Do remember each WordPress theme offers you different support for creating a dynamic menu. While some WordPress themes will allow you to add the menu to the site’s main menu, others will let you add the dynamic menu into the site’s footer. However, you’d rarely find a WordPress theme which permits you to add a dynamic menu to the website’s sidebar.
Some helpful insights on displaying the dynamic menu in a WordPress Page
While you’ll be using the WordPress built-in function i.e. wp_nav_menu() for creating dynamic menu item(s), the same function can be called for displaying the created dynamic menu. This WordPress function includes several parameters out of which theme_location and menu are the vital ones and have been explained below:
theme_location- calling this parameter will hook the created dynamic menu to the specified location. However, if the location where you plan to display the menu doesn’t exist, then you’ll be required to create one which must be further registered with register_nav_menu(). For example, if you want to specify the location for dynamic menu item(s) as the sidebar of the WordPress theme, then all you need to do is simply place the below line of code in your theme’s functions.php file:
<?php wp_nav_menu(array(‘theme_location’=>’sidebar’)); ?>
Menu: this parameter will call the created dynamic menu via its unique ID, slug or name.
That’s it for now!
Wrapping Up
Dynamic menus can not only add a unique tint of professionalism into your site, but they can even offer a wonderful browsing experience to the website visitors. Hope the above post would have helped you grab useful information on the method of creating and displaying the dynamic menus on multiple WordPress pages.
Author Biography:
Samuel Dawson has plenty of experience in the field of web design & development and he is working as Front-End Developer. He is expert in converting PSD to WordPress at perfect speed. He likes reading new things, technology.

Please let us know your comments and suggestions: