A Practical Guide On the Utilization of WordPress Post Meta Data and Everything Related To It
The majority of the people know what WordPress is, however many of them are still lagging behind the ways to unleash its full potential. WordPress is a great platform with a plethora of possibilities, we only need to get the hang of some basic ways to tweak it so that a meaningful experience can be provided to our visitors.

There is one thing you can put right off the bat to give an edge to your WordPress site is using the feature called ‘Post Meta’. Those who haven’t heard of this before, let me explain you. WordPress Post Meta is nothing but a kind of “administrative” information which you can associate with your post. This information could be anything such as the author of the post, the date of publication, post tags and so on depending on the type of your website. You are also allowed to create as many number of post meta which you want to link with your content. Also depending on your theme style, you are allowed to place the post meta data in any position like below the post within a box, before the comments, below post title, top sidebar etc.
In this tutorial, I will be showing you the ways to add, display and use post meta on your WordPress powered website. So, let’s get started.
1. Adding Post Meta from the WordPress Dashboard
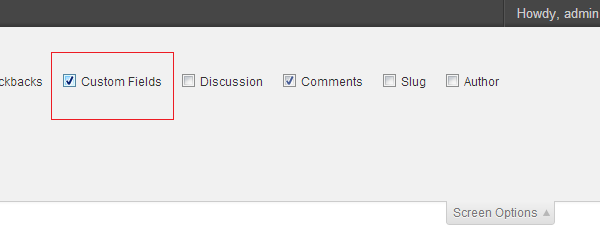
Using WordPress dashboard it becomes easy for you to add post meta to a post. For this you can navigate to your post edit page and add post meta to the post. In case you don’t see the post meta or we can say custom fields meta box on the same page, it is recommended to enable the post meta from the following screen.

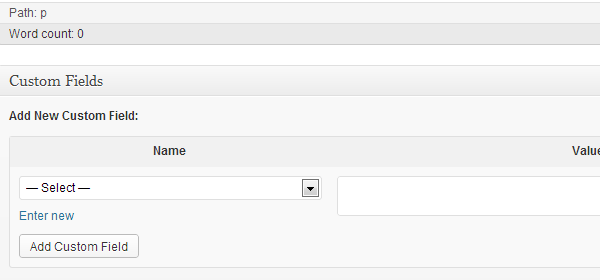
As soon as you will finish enabling the post meta, you can now see a custom field box below the visual editor of the post just as shown below.

You can see a drop down menu here with the list of all the post meta keys which you have added to your post. Select any of the key from the list if you want add some new post meta for the current post, or you can select the new one by hitting on enter new.
After its completion, you can proceed to add post meta along with the value and then select the option Add Custom Field.
Save the changes, after this you can see a post meta attached to your post.
2. Adding Post Meta to The Theme
WordPress offers us certain functions using which it becomes easy for us to read the post meta related to a particular post. get_post_meta is a function which is used to accomplish this purpose.
The get_post_meta basically is based on three parameters. They are:
1. The ID of the post meta, whichever you want to read.
2. Meta key you want to read on the post
3. Boolean onto which if the value true is passed, you’ll observe the return of meta value in the form of string. However, in case false value is passed it will return the meta value as an array.
So, if you want to display the post meta which we have created above, the below mentioned code should be added to the loop your theme. You can choose to display the post meta in any location you want depending on the style of your theme.
<?php
$price = get_post_meta(get_the_ID(), ‘Price’, true);
echo ‘Cost of the item : ‘.$price;
?>
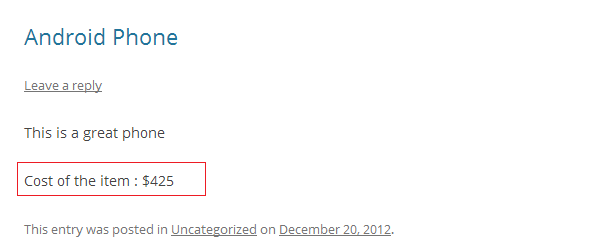
Once done, you’ll be able to see the screen like this:

3. Combining Post Meta with Custom Post Type
WordPress provides you with the facility of using post meta with custom post type function. Custom post type when blended with the post meta feature can prove to be extremely useful for those who want to create multiple websites on WordPress.
This goal can be accomplished easily after adding custom-fields with the support parameter of the register_post_type function, just like this:
register_post_type( ‘Tablets’,
array(
‘labels’ => array(
‘name’ => __( ‘Tablets’ ),
‘singular_name’ => __( ‘Tablets’ )
),
‘public’ => true,
‘has_archive’ => true,
‘supports’ => array(
‘title’,
‘editor’,
‘custom-fields’,
)
)
);
4. Some Additional Helpful Post Meta Related Functions
Below is a list of some useful functions which you can use to explore some more aspects related to the post meta.
get_post_custom_keys: considers post ID and returns an array of all the custom fields of any specific post or page.
get_post_custom: based on post ID and returns an array of all the meta keys and values related to a particular post.
delete_post_meta: deletes all the custom fields using the specific keys or value
Let’s Wrap Up
Post meta data is a relevant feature of WordPress and can be used in a variety of ways to give a professional appeal to your website. This function is simple to use and gaining mastery over it can help you keep your site clean and manageable.
About Author:
Emily Heming is a professional WordPress developer for a leading PSD to WordPress conversion company. She also provides conversion services like HTML to WordPress theme and many more. She has served many WordPress companies helping them in developing user-friendly website. So feel free to contact her.

Please let us know your comments and suggestions: