WordPress is a popular content management system (CMS) that is used by millions of people around the world. It is known for its flexibility and ease of use, and there are a wide variety of themes and plugins available to customize your site.
If you are looking for the best quality WordPress themes and plugins, there are a few things you should keep in mind. First, make sure that the themes and plugins are well-designed and easy to use. They should also be compatible with the latest version of WordPress.
Second, it is important to choose themes and plugins that are optimized for performance. This means that they should not slow down your site or cause any security issues.
Finally, you should consider the price of the themes and plugins. There are a wide variety of options available, so you should be able to find something that fits your budget.
Here are a few of the best quality WordPress themes and plugins:
Themes
Astra: Astra is a versatile theme that is perfect for a variety of websites. It is lightweight and fast, and it comes with a wide range of customization options.
GeneratePress: GeneratePress is another popular theme that is known for its speed and performance. It is also highly customizable, and it comes with a free version as well as a premium version.
OceanWP: OceanWP is a powerful theme that is perfect for creating any type of website. It is highly customizable, and it comes with a wide range of features and extensions.
Plugins
Yoast SEO: Yoast SEO is a must-have plugin for any WordPress site. It helps you to improve your site’s SEO by optimizing your titles, meta descriptions, and content.
Akismet: Akismet is a powerful anti-spam plugin that helps to protect your site from spam comments.
Jetpack: Jetpack is a suite of plugins that adds a variety of features to your WordPress site, including social media sharing, contact forms, and more.
These are just a few of the best quality WordPress themes and plugins available. With so many options to choose from, you are sure to find the perfect themes and plugins to create a beautiful and functional website.
How to Optimize Your WordPress Website
Once you have chosen the best quality WordPress themes and plugins, it is important to optimize your website for performance. This will help to ensure that your site loads quickly and runs smoothly.
There are a few things you can do to optimize your WordPress website:
Use a caching plugin: A caching plugin can help to speed up your website by storing static copies of your pages and posts in memory. This means that your visitors do not have to request the same information from the server every time they visit your site.
Optimize your images: Large images can slow down your website. To optimize your images, you can use a tool like TinyPNG or Kraken to compress them without losing quality.
Minify your CSS and JavaScript: Minifying your CSS and JavaScript files can help to reduce their size and improve the loading speed of your website. You can use a tool like Minify Code to minify your files.
Use a CDN: A CDN (content delivery network) can help to improve the performance of your website by delivering static content, such as images and CSS files, from servers that are located closer to your visitors.
By following these tips, you can optimize your WordPress website and improve its performance. This will make your site more user-friendly and enjoyable for your visitors.

We know from experience that design trends can turn out to be a short-term fad. Others can remain popular over time. Either way, web designers should ignore them at their peril. The way the industry works becomes a matter of keeping up with the latest trends or lose out to the rising competition.
Your best friend to be able to keep up with these trends is time and effort, many designers tend to prefer to devote their time to the actual design work but can be left behind if they don’t apply themselves to keep abreast of the evolution.
Practice making a trend that works for you whereby it becomes natural as today you can’t add metallic, or smoke shine to your pages as it’s a staple recommendation that many developers turn to, you have to think about and work on something new.
Thankfully there’s WordPress that keeps abreast of all the latest trends for designers. Helping to incorporate elements of these trends in its library of well over 300 pre-built websites.
Here are some examples of the eight latest design trends that have been put to work so far using WordPress in 2018.
Trend #1: Illustration & Graphic Art
Custom illustration and graphic art are always a favorite theme. Vintage watercolors have been seen as more of an underground sub-trend, but it is catching on fast.
It brings nostalgia and a reminder of good times to the table. This may be a reason for it new found popularity. The use of bold fonts (another design trend this year) fits in perfectly. It does so by attracting attention that does not detract from the images you use.
Trend #2: Light, Smoke and Shadow
Designers like to play around with light and shadow to create special effects. Sometimes these can be subtle ones and sometimes more dynamic. Adding smoke to the mix is proving to produce some vibrant and incredible results as smoke can create a range of emotions and can be used to make dynamic statements and emotion in combination with a sultry look.
Trend #3: 3D Moving Stills
3D moving stills can produce the most mesmerizing results with the effects they produce but make no mistake prove not to be the easiest subjects to create or work with. Creating an illusion of motion gives the user an engaging quality that can be another level to that of animation, as an example consider the illusion of flow.
Trend #4: Gradients and Color Transitions
In the recent past, It was bold colours were the hot new trend, but things move at a rapid pace, and now we have color transitions and gradients which are considered even hotter as they are useable in a multitude of situations, including with bold and pastel colors that are always on the designer’s radar. New trends have been incorporating gradients with still life portraits or minimalist geometry, and are a sure bet to experience some rewarding results if used in a modern way.
This trend is ideal for designers to experiment with different textures, using the light, shadow (and smoke), gradients along with color transitions.
Trend #5: 2018 Still Life
Still Life continues to be fashionable. The latest trend swaying in this direction involves 3D images or photographs, and it’s fascinating use of white space, something you should be looking in to.
Trend #6: A Metallic Shine
Its versatility is the main reason for its popularity, and it’s trending in 2018 as it is being used in multiple ways. Metallic shine may be present across the entire page. It is versatile can be applied to specific design elements or element types, as well as typography. Metallic shine’s popularity has become evident in today’s market. It is usable across multiple industry sectors and business niches, so if you are familiar with how to use it, you are ahead of your competition.
Trend #7: Brutal-ism on the Rise
This in-your-face design, in essence, is simplistic, bold and clear. If the “less frills” approach is what you are looking for then this is the trend for you. Basically the opposite of soft pastel like features or romantic themes. Be sure to apply with caution as although this is a new and current trend it is not suitable for all sites.
Trend #8: Off the Cuff Typography
We have been conditioned to keep letters in a straight line. That’s perfectly normal for most situations. But that “rule” or convention can serve as a straight jacket for creatively minded designers. Many, if not most creative design endeavors rely on a certain degree of artistic vision and maybe even chaos, Typography can fall into this category.
Always keep UX at the forefront of your thoughts as this is becoming more and more prevalent in all forms of design today, ensure you do not make users have to think hard to understand the message you are trying to convey.
Summary and Conclusion
Be sure to familiarize yourself with these eight trends to stay one step ahead of your competition. Take note of what is the easiest way to apply them.
Remember to get creative with custom graphic art and illustrations. Surprise yourself, your clients, and your users by adding smoke to a mix of light and shadows.
Make use of moving stills; they tend to be more effective than animation. Apply gradients or color transitions to your favorite trends. Look to create 3D still life with clever photography and make use of white space.
Finally, brutal-ism is back, so when you need to convey a clear message this is a go-to trend. Add metallic elements; these add a touch of glamour to your designs when applied
Author Bio:
James Row is a passionate blogger and professional software developer who started his career in WordPress web development, has a love for informative writing, and looks to keep you up to date with the latest information about the industry.
Divi is a WordPress theme that is shipped by Elegant themes. Due to its long chain of stunning features, it has become one of the most preferred choices for building a website. The features provided by the theme are sufficient enough for delivering a top-notch web design. However, in some cases, you would want to make some changes to the CSS code in order to meet your own requirements.

In this post, I have showcased some of the useful CSS snippets that will prove to be useful for Divi WordPress theme.
Snippets for Sliders
For stopping the slider description animation
.et_pb_slide_description {animation:none!important;}
For adding opaque overlay behind the slider text
et_pb_bg_layout_dark .et_pb_slide_description {
background-color: rgba(0, 0, 0, 0.5);
display: inline-block;
padding: 50px;
margin: 100px;
border-radius: 15px;
}
Snippets for Buttons
For squaring off button corners
.et_pb_promo_button, .et_pb_newsletter_button, a.et_pb_more_button, .et_pb_pricing_table_button {
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
}
Change the Color of Contact Form Submit Button
et_pb_contact_submit:hover {
background: #000000;
}
Snippets for Sliders
Remove the dividing line
.container::before { display:none; }
Menu for Snippets
For aligning the menu to the left
@media only screen and (min-width: 980px) {
#top-menu-nav { width: calc(100vw – 240px);}}
Changing the font Size of Menu
#top-menu li {font-size: 18px;}
Change the hover color of top menu
#top-menu.nav a:hover {
color: #000000 !important;
}
Snippets for Header
For hiding the header completely
#main-header { display:none; }
#page-container { padding-top:0px !important }
Giving a thick bottom border to header
#main-header {border-bottom: 10px solid #f7ead9;}
Font weight of main header
#main-header { line-height: 23px; font-weight: 700; }
Snippets for Image
For changing the border radius, adding shadow and adding a hover pop-up effect
img {
border-radius: 9px;
-moz-transition: all 0.09s;
-webkit-transition: all 0.09s;
transition: all 0.09s;
-webkit-filter:
drop-shadow(5px 5px 5px black);
}
img:hover {
-webkit-transform: scale(1.15);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
For Product, Post and Project Image Overlay Zoom In
.et_overlay {
-webkit-transform: scale(.9);
-moz-transform: scale(.9);
-o-transform: scale(.9);
-ms-transform: scale(.9);
transform: scale(.9);
}
.et_shop_image:hover .et_overlay, .et_portfolio_image:hover .et_overlay{
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
Snippets for Logo
Increasing the Logo Size
.et_fixed_nav #logo {
max-height: 100px;
margin-bottom: 18px;}
Snippets for Maps
Adding borders to Top and Bottom of Map
.et_pb_map_container {border-top: 5px solid #ff3600; border-bottom: 5px solid #ff3600; }
Snippets for Footer
Remove Padding and bullets
#footer-widgets .footer-widget li:before {display: none!important;}
#footer-widgets .footer-widget li {padding: 0 0 10px 0px;}
In The End
Above are a few of the useful snippets that will enable you to make the necessary changes in your Divi website. Most of the website owners have resorted to these CSS snippets for integrating a number of amazing features. It doesn’t matter how feature packed Divi theme is, you will feel the need to add some much needed customizations to your website. This will allow you to make your website stand apart from your competitors and make a mark for itself.
Author Bio:
Lauren McLaren was born and raised in Australia. She is working as blogger for Digital Muscle, affordable Web Design Sydney company. She’s hardworking, competent and trustworthy. Her role within the company is to manage team Experts. In her spare time, she likes to read, cook and watch movies.

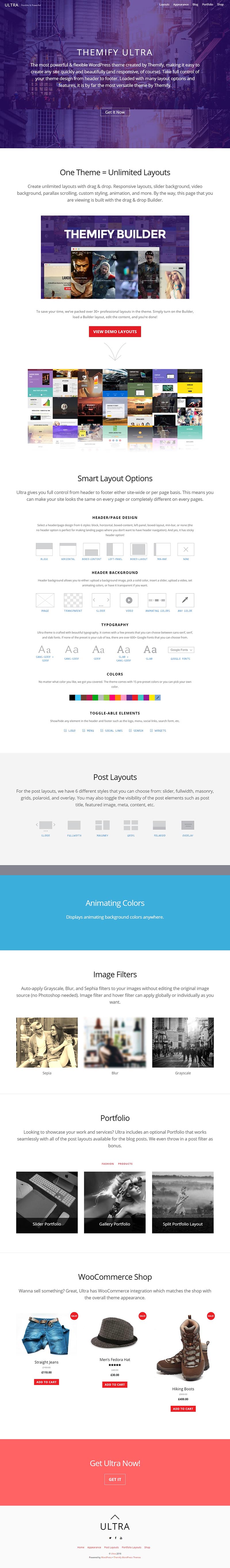
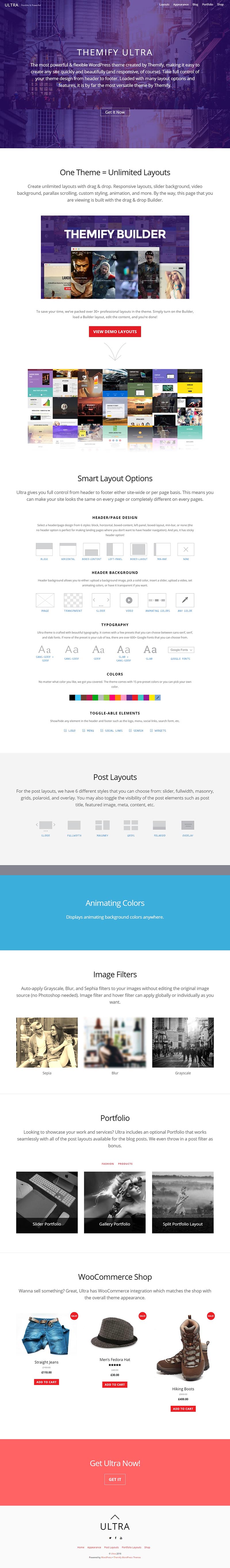
Ultra is a responsive, flexible and powerful WordPress theme that can be used to create any site quickly and beautifully. Everything on your website from header to footer can be easily customized with just some clicks. You can easily create unlimited layouts using drag & drop Builder, responsive layouts, slider backgrounds, video backgrounds, parallax scrolling, custom styling, animations, and more. This theme comes integrated with 60+ Pre-designed Layouts, 9 Bonus Builder Addons, 14 header/page design styles, 5 single post layouts, 15 pre-set colors, full section scrolling feature, Mega menu, 6 Archive Layouts, Animating Colors, Image Filters and more.
Features:
- 100% Responsive and Flexible
- 9 Bonus Builder Addons
- 60+ Pre-designed Layouts
- Select a header/page design from 14 styles
- Single post layout – default layout plus four unique layouts
- Header background allows you to: upload a background image, pick a solid color, insert a slider, upload a video, set animating colors, or have it transparent
- 15 pre-set colors or you can pick the color of your choice.
- Show/hide any element in the header and footer
- full section scrolling feature allows viewers to scroll through your page design one row at a time like a presentation slideshow
- Mega menu allows you to display recent posts, multi-column dropdown menus, and even the ability to add widgets into the menu.
- 6 different styles for archive post layouts that you can choose from: slider, fullwidth, masonry, grids, polaroid, and overlay.
- Animating Colors
- Image Filters – Auto-apply Grayscale, Blur, and Sepia filters to your images
- Ultra includes an optional portfolio that works seamlessly with all of the post layouts available for the blog posts.
- Support for WooCommerce
- Comes with design skins and pre-made demo sites
Price: $49.00
View Demo Download Now
WordPress is one of the most powerful CMS which powers a large number of newly built websites. It has a lot of features to offer which make it so popular among the business owners and developers around the world. A number of Ecommerce websites are being developed using this platform these days. The best thing about WordPress online stores is that you can extend its functionality using a powerful theme and some plugins.

Here is a list of some useful eCommerce WordPress themes:
1. Hugo:

Hugo is a trendy eCommerce WordPress theme. It helps you to create a professionally designed WordPress site in no time. It features a truly unique design and is ideal for any kind of online fashion store. Hugo is a highly flexible theme and comes with a fully responsive design.
Key Features:
- It comes with a drag-drop homepage builder.
- It comes with Custom widgets which helps to provide more functionality.
- It enables you to choose from multiple color schemes.
- It is SEO optimized which will help your site to rank higher in the search engine rankings.
2. Polaris

Polaris is a versatile WordPress theme for eCommerce sites. It is highly customizable and easy to modify. It enables you to create amazing animated multilayered sliders. You can choose a fullscreen header to display your popular products. Polaris theme has a Live Search option which makes it really easy to find the desired products.
Key Features:
- It is built with HTML5, CSS3 and Less.
- It comes with a drag drop option to edit the layouts easily.
- It is powered by quickshop for an enhanced online shopping experience.
- It has a fully responsive design which makes your site compatible with any device.
- It comes with an interactive contact map powered by Google maps.
3. ShopMe:

Shopme is a perfect WordPress theme for your online store. It is extremely easy to install with its one click installation and comes with a powerfull “Theme Options” panel. It offers different pre designed home page layouts to choose from. It is a complete package for your eCommerce site which includes some really useful plugins like WPML, Ultimate WooCommerce brands plugin etc.
Key Features:
- This theme is cross browser compatible and has a SEO friendly code.
- It includes Chat X plugin which enables you to chat with your users.
- It is powered with a drag and drop page builder.
- It comes with a number of header styles and layouts.
- It allows you to choose from 4 product box layouts.
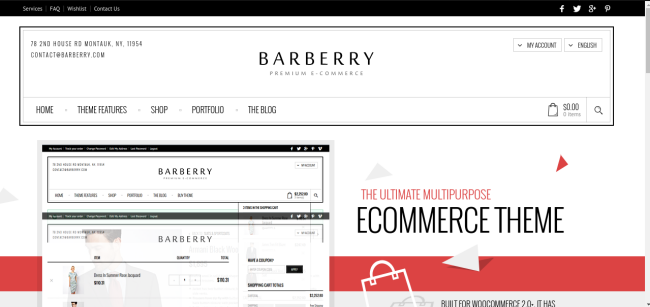
4. Barberry:

Barberry is a Retina Ready WooCommerce WordPress theme. It is based on Bootstrap. It comes with a retina ready design. It comes with a catalog mode option. This theme is loaded with a Toggle sidebar feature. It is Cloud Zoom ready and come with a Custom Login or register page.
Key Features:
- It has a Fully Responsive design.
- It comes with 4 header variations.
- It comes with Unlimited background colors.
- It enables you to customize Layout using shortcodes.
- It comes with 3 product thumbnail animations.
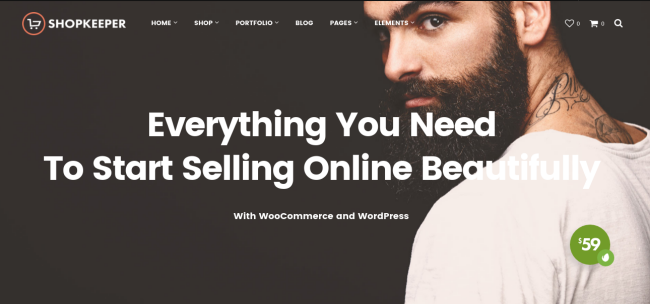
5. Shopkeeper:

Shopkeeper is considered one of the best WordPress ecommerce themes. It is a powerful theme which enables you to create sites for a wide range of businesses and styles like online stores, product catalogs, blogs, portfolios, or corporate sites.
Key Features:
- It comes with a number of prebuilt page layouts.
- You can choose from unlimited header styles.
- It comes with a fully responsive design with Sharp Retina Graphics.
- It is highly customizable.
- It comes with a powerful Theme Options panel.
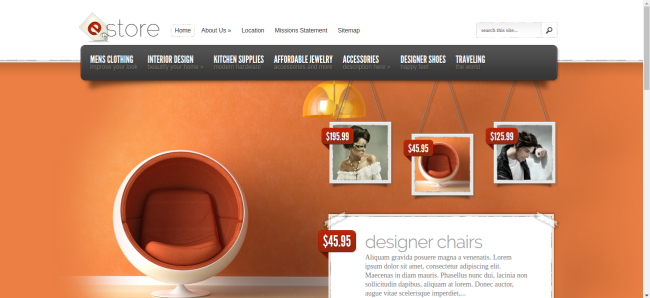
6. eStore:

eStore is another popular eCommerce WordPress theme. It is a clean and beautiful theme which is highly customizable. It is compatible with WooCommerce and YITH WooCommerce Wishlist plugins. It helps to create a fully functional and attractive online store which helps to drive more visitors to your eCommerce site.
Key Features:
- It comes with more than 10 custom widgets.
- It has a responsive design which makes your site adaptable to a mobile, PC or tab screen.
- It comes with Layout Options for individual Posts.
- It comes with Multi Color Categories
- It comes with Left and Right Sidebar.
These WordPress themes can really help you in creating a feature-full online store. You can leave a comment below stating your perfect choice among these.
Author Bio:
Terra Davis is a professional WordPress Developer and currently working with Stellen Infotech, a renowned WordPress CMS Development Company. She is a passionate writer and has actively writing useful blogs and articles about technical stuffs.
Note: All the templates and extensions listed in this site are from their respective developers and all support requests should be sent directly to the developers. We do not provide support for any of the templates or extensions listed in this site. We just make some revenue if you purchase any of the product through the link from our site.